おはようございます、ブログの3男、佐藤です。
先週は学園祭でバタバタしておりましたが、平穏な日々に一応戻って授業も進んでおります。
ということでこちらも基本情報の午後の問題を見なおしてみましょうか。
今日は先々週に出していた基本情報午後問題の問4の残りです。
お手持ちの試験問題か、
過去問配布ページから問題を入手してご覧くださいませ。
設問3では、セッションIDをどのような形で利用するといいのかという問についての問題です、(A)〜(C)って文中のどこに?と一瞬悩むかもしれませんが、単に説明用に書いてるだけで、特に意味はありません。
対応するものを問題文の(1)〜(3)の方法から選べばいいという話ですが、
大ざっぱに書けば…
- (1): httpクッキーを用いたやりとりを行う(文中にあるように、クッキーは無視されることもある)
- (2): リンクに入れる
- (3): フォーム送信の際に隠しフィールドに入れて送る
という状況です。では照らしあわせてみましょう。
- (A)は、リンクや手入力・ブックマークによってアドレス欄に書き込まれたものと解釈してさしつかえありません、ということで(2)が当てはまります
- (B)は、(1)の説明文にあるように、無視されることのあるクッキーの話です
- (C)はフォームを介さずにいきなりURLを踏む(aタグ)とセッションIDが送信されないという事態になることを示しています、ということで(3)です
ということで「(2)(1)(3)」の組み合わせになっているウが解答です。
ところで(1)にあるWebブラウザでクッキーの管理が有効になっている必要があるですが、普段私達はあまり意識しませんが、クッキーの使い方によっては、その人の嗜好につながる可能性もあるため、プライバシーフリークの方々によっては使いたくないということも度々あったりします。
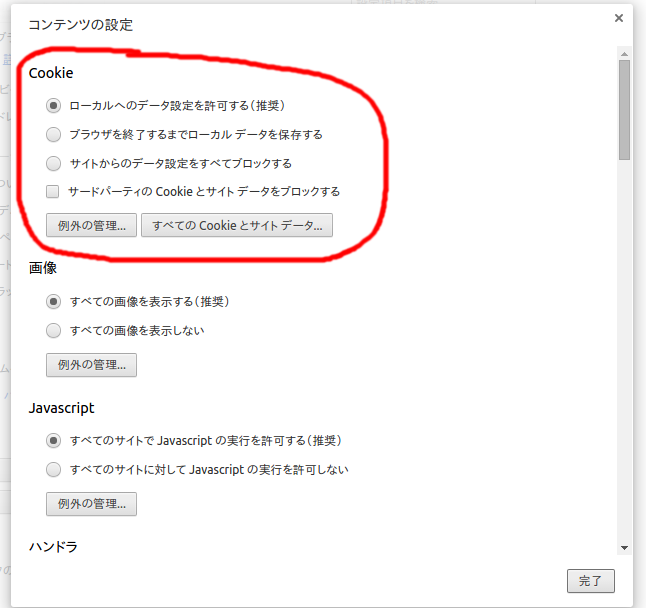
そんなわけかどうかはともかく、クッキーの利用には、一定の制限を書けられます。以下の画像は、Google Chromeブラウザにおける設定画面です。
このように、クッキーの扱いはある程度はいじれます。もし一時的な利用で、あとで残っても嬉しくないような情報やクッキーを持つようなことになるのであれば、プライベートモードの利用をお薦めします。
さて設問4、説明文の(c)(d)に当てはまるものをそれぞれ答える問題です。
説明文にあるように、クッキーはその有効範囲を示すためにドメイン指定というものが存在します。
ドメイン名を指定すると、右側にそのドメイン名が付いているホスト名に対する接続で、保持するクッキーを送るようになっています。
そして、クッキーを受け入れる側(主にブラウザ)は、その挙動として「ページを返してきたホスト名および上位ドメイン」のクッキーは受け入れるようになっています(前掲の通り、設定で無効化されることもありますが)。
そこで、今回のケースを考えると、以下のようになります。
- www.foo.example.com からクッキーがいっぱい届いたよ
- www.foo.example.com 指定のクッキーは受け入れるよ!
- foo.example.com 指定のクッキーは受け入れるよ!
- example.com 指定のクッキーは受け入れるよ!
- com 指定のクッキーは受け入れるよ! ※広すぎるためまずありえません
- example.com 指定のクッキーは受け入れるよ!
- foo.example.com 指定のクッキーは受け入れるよ!
上記ホスト・ドメインのクッキー以外は拒否しますので、それを意識してc1〜c5を確認すると、c1,c2,c3が該当します、つまり3つですね。
空欄(c)はウとなります。
初期状態のクッキーは保持していないという前提条件から、ブラウザで保持するクッキーはc1,c2,c3のみとなります。
この状況で、www.bar.example.com へ接続した場合、送られる可能性のあるクッキーは、上記の考え方に基づけば、以下のものとなります。
- www.bar.example.com
- bar.example.com
- example.com → c1
- com
- example.com → c1
- bar.example.com
ということで、当てはまるクッキーは example.com(c1)のみであり、アとなります。
以上、問4でしたが、特段難しいとかはありませんね。おちついて読めば普通に解ける問題です。できなかったという方は、よーく問題分を読み直して、再度自分で解き直して考えてみましょう。
2015年(平成27年度)秋期の解説
- 平成27年度 秋 基本情報技術者試験 【問1】
- 平成27年度 秋 基本情報技術者試験 【問8】
- 平成27年度 秋 基本情報技術者試験 【問7】
- 平成27年度 秋 基本情報技術者試験 【問6】(その2)
- 平成27年度 秋 基本情報技術者試験 【問6】(その1)
- 平成27年度 秋 基本情報技術者試験 【問5】
- 平成27年度 秋 基本情報技術者試験 【問3】
- 平成27年度 秋 基本情報技術者試験 【問4】(その2)
- 平成27年度 秋 基本情報技術者試験 【問4】(その1)
- 平成27年度 秋 基本情報技術者試験 【問12】
- 平成27年度 秋 基本情報技術者試験 【問2】
- Date:
- この記事を
友だちに教える - LINE
- - HatenaBookmark
- GooglePlus