ゲームソフト分野で2年生を担当している生島です。
ゲームソフト分野は「ゲーム業界一直線!」を合言葉に、1年生の時からプログラミングに特化したカリキュラムを実践します。
また、1年次から作品制作に力を入れて取り組みゲーム業界への就職を目指すことになります。
以前、ゲーム画面を粉々にする演出について解説しましたが、今回は1年生にも挑戦できそうな画像処理について解説してみます。
画像を波打たせる!

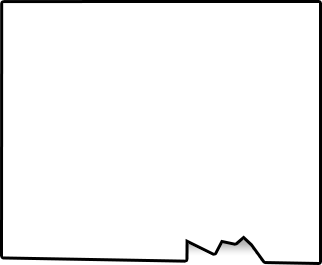
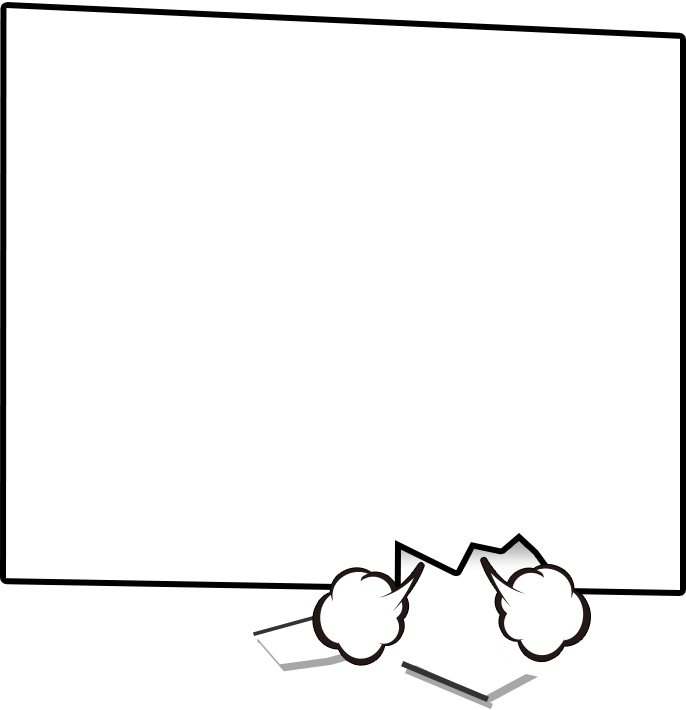
さて、ここに神戸電子の写真があります。

これをリアルタイムにグニャグニャにしてしまいます。
これも静止画ではわかりにくいので、動画を少し観てみてください。
我々の世代にとっては「ドラゴンクエスト」シリーズの旅の扉の演出として定番でした。
先日発売された「ドラゴンクエストXI」でも、3DS版なら観れるようですね。
どうやって歪める!?
ではどうやって画像を歪めているのでしょうか。

画像というのは小さな四角形の粒(ピクセル)がたくさん集まって構成されています。

今回の処理を実現するには、画像1枚を一気に描くのではなく、横1行ごとに分割して表示します。
たとえば横640ピクセル×縦480ピクセルの画像なら、横640ピクセル×縦1ピクセルずつ計480回表示するわけですね。

そして1行ごとに少しずつ左右にズラしていけば、画像全体として波打っているように見えるのです。
ここで数学の知識を活用!
画像を1行ごとにズラして表示するのはいいとして、綺麗な波になるようにするにはどうすればいいのでしょうか。
実は一定間隔で行ったり来たりさせるのに非常に便利な数学があります。
それがサインです。
サインというのは高校で習う「三角関数」のひとつで、角度ごとに値が決まっています。
サイン0度=0.0000
サイン1度=0.0175
サイン2度=0.0349
:
:
サイン89度=0.9998
サイン90度=1.0000
サイン91度=0.9998
サイン92度=0.9994
:
:
サイン179度=0.0175
サイン180度=0.0000
角度の値を増やしていくと、サインの値は「-1 ~ +1」の範囲を滑らかに変化します。
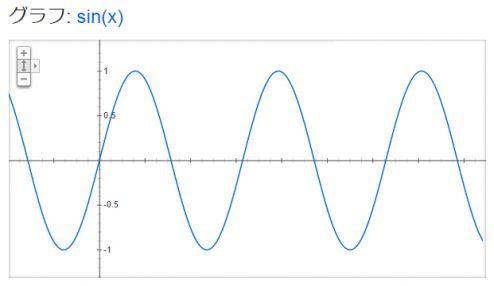
これをグラフにすると、綺麗に往復するカーブを描きます。

これをサインカーブと呼びます。
この滑らかな変化を、画像の横ズレ量に利用するのです。
そのままでは「-1 ~ +1」という小さな幅でしか変化しないので、サインの値を100倍するなどして使います。
三角関数をはじめとし、ゲームの処理に役に立つ数学というものはたくさんあります。
自分の知識内で何かが作れないか考えてみる
一見、難しそうな処理であっても、よくよく分解して考えてみると、結局は自分が知っている知識と技術の複合技だったりします。
「とても真似できなさそう」と投げ出すのではなく、どういう理屈で出来上がっているかを推測し、少しでも似たような結果が作り出せないかを考えてみると勉強になります。
せっかく湧いた好奇心を放置するのではなく、その都度いろいろと実験しておくと、いざゲームを作り出したときに使えるネタになったりします。
- Date:
- Tag:
- この記事を
友だちに教える - LINE
- - HatenaBookmark
- GooglePlus