
みなさんこんにちは、生島です。
神戸電子専門学校では現在、異なる分野同士で共に学び共に創る「共創」をテーマとした活動を行なっています。
ところが、普段学生に専門的な技術を教えている先生でも実は違う分野のことはほとんど知りません。専門性が高くなるということは狭く深く掘り下げることだからですね。
じゃあ他の分野が勉強している内容を先生自身で体験してもいろいろな勉強になるのでは!?
少し前に実施したサウンド分野での作曲体験に続き、今回はいよいよゲームソフト分野でプログラミングを体験していただくため、サウンド分野の市尾先生、デジタルアニメ学科の土居先生、3DCGアニメーション学科の山本先生を実習室にお招きしました。
2Dゲームプログラミングに挑戦!

プログラミングをするための場所なのですが、ゲームソフト分野の実習室にはパソコンがほとんどありません。
これは学生がそれぞれ自分のノートパソコンを持参して授業を受けるためです。

使用するのはMicrosoft Visual Studio Community 2022というソフトで、この中にプログラミングを打ち込んで実行していきます。
このソフト自体は無料でダウンロードできるので、実は誰でもプログラミングに挑戦できるんですね。

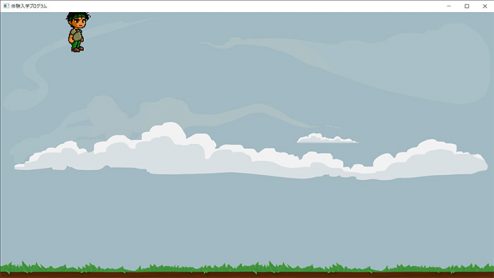
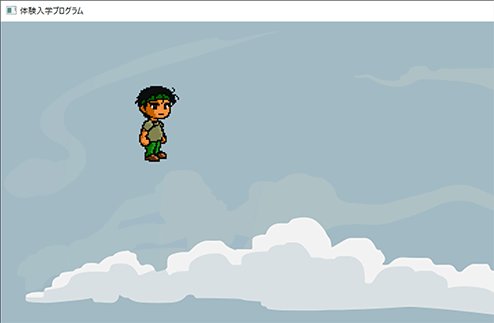
ひとまずプログラムを実行してみると、こんな感じの画面が表示されます。
背景だけでなく、左上にキャラクターがチラリと見えているのがわかるでしょうか。
この状態のプログラムまではこちらで用意したので、先生たちにはここから改造してもらいます。
キャラクター操作は座標と変数が決め手

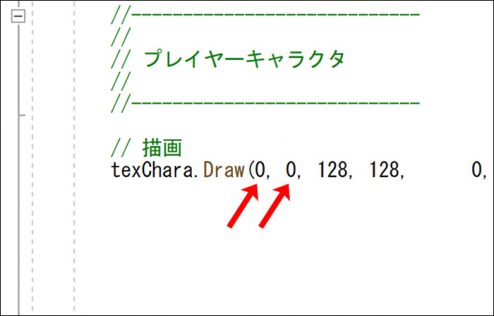
ここでプログラムの中にある2ヶ所の数値を変更してみます。

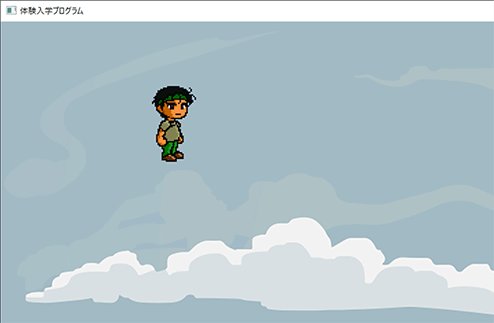
すると画面上のキャラクターの位置が変化しました。

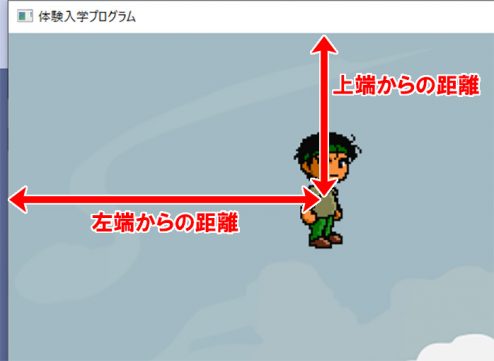
実はさきほどの数値は画面の左端・上端からの距離を表しているのですね。
そのため、数値を大きくすればするほど画像は右方向と下方向にズレていきます。

「つまり『座標』ですね」
先生たちから鋭い指摘が飛んできます。
そうです。画像の表示位置の指定は数学のXY座標と同じ考え方になっています。
画面の一番左上が原点というわけですね。

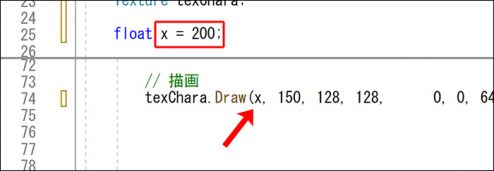
さて、このままでは同じ場所にずっと表示されるばかりなので、画像の左右の位置を表すX座標の部分を200が代入された記号で置き換えてみます。
この記号のことを「変数」と言います。

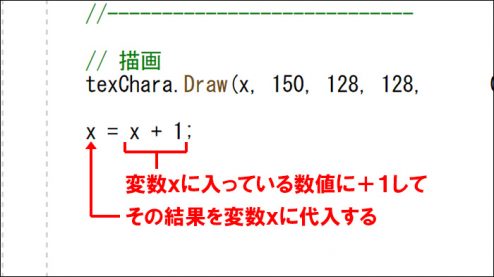
この状態で「x = x + 1」を実行すると何が起こるかわかるでしょうか。
xという変数には200が入っているので、それに1を足した201が新たにxの中に代入されます。
しかしそれだけではありません。この部分のプログラムは常に繰り返し実行されているのです。
ということは次の周には201に1を足した202が代入されることになります。
その次は202に1を足した203が、さらにその次は203に1を足した204が変数に入ります。
つまり中の値がどんどん大きくなっていくわけですね。
変数xは画面の左端からの距離を表すX座標の役目をしているわけですから、このプログラムを実行すると……

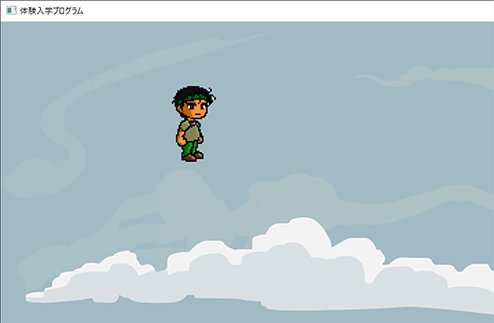
キャラクターが動きました!
座標として使っている変数の値がどんどん増えることでキャラクターが右に移動しているように見えるのがわかるでしょうか。
このようにプログラムと実行結果は密接に連動していて、画面上で表現したい状況をイメージしながら必要な処理を作っていくのです。
勉強したことを使って自分で考える
キャラクターは無事に移動しましたが、今はプレイヤーが操作しなくても動いてしまう状態です。
これをゲームらしく、「キーを押したときだけ動く」という風にしてみたいと思います。

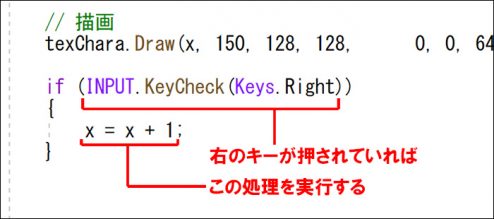
その場合は先ほど書いた「x = x + 1」という移動処理をif文で囲むのです。
ifで囲まれた部分は特定の条件が成立したときだけ実行されるため、ここでは「右キーが押されていれば」という条件を書いています。
これで「右キーを押すとキャラクターが右に移動する」という処理が作れました。

さてここで問題です。
「今の処理を参考にして、『左キーで左に移動する状態』を作ってみてください」
解説したのは右移動だけで、左移動はまだ説明していません。
しかし、理屈がきちんとわかっていれば自分で推測して作れるはずなのです。
この「学んだ内容を踏まえて新たな処理を考える」がプログラミングの醍醐味です。

講義で説明したプログラムを意味も分からず打ち込んでいた場合は新しい処理は作れません。
「右キーの判定をこう書くなら左キーの判定はこうするのでは?」という応用力が非常に重要になってきます。

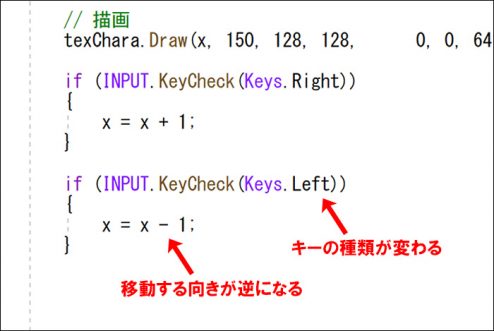
正解はこうですね。
キーの種類が変わることに気づく人は多いのですが、そのキーを押したときに実行する移動処理もきちんと変更しないといけません。

さあここから問題ラッシュです。
「移動しても画面端からはみ出さないようにしてください」
「キーを押さなくても常に下に移動するようにしてください」
「徐々に加速しながら落下するようにしてください」
「落下したキャラクターは地面の位置で止めてください」
「スペースキーでジャンプするようにしてください」
それまでに学んだ内容を思い返し、どうすれば指定した結果になるのかを考えていきます。

ここで意外な才能を見せるのがサウンド分野の市尾先生。
素晴らしい勘の良さで出された課題を次々と実現させていきます。
市尾先生、ぜひゲームソフト分野に入学してください!
楽しむ側から楽しませる側に

今回取り上げた題材は2Dゲームでしたが、基本的な考え方は3Dも同様です。
大切なのは「しっかり理解しながら学ぶ」「学んだ内容を活かす」ということですね。
ゲームを遊ぶ人は非常に多いですが、いざ作るとなるといろいろな知識と工夫が必要になります。
ゲーム業界を目指す人は「楽しむ側から楽しませる側になる」という覚悟を忘れないでください。
- Date:
- この記事を
友だちに教える - LINE
- - HatenaBookmark
- GooglePlus